Сайт «Главконструктора» получил мобильную версию. О том, чего это нам стоило и что дало, - в этой статье.
Мобилизируйся или отставай
22% всех посещений сайтов приходится на мобильные устройства. Таковы данные отчета Яндекса «Развитие интернета в регионах России. Весна 2015». Причем эта доля ежегодно растет, тогда как доля выхода в Интернет со стационарных компьютеров не меняется.
Интернет «мобилизируется», и адаптированность сайта для показа на мобильных устройствах становится одним из ключевых факторов ранжирования сайта в поисковой выдаче.
Гугл, например, рассылает абсолютному большинству российских сайтов предупреждение вида «Внимание! Ваш сайт не оптимизирован под мобильные устройства!». И Яндекс и Гугл уже давно разделили десктопную и мобильную выдачу и в мобильной выдаче отдают приоритет «мобилизированным» сайтам, даже если в основной выдаче они далеко за пределами топ-10.
Кроме гонки за поисковым топом есть еще один важный аргумент в пользу скорейшей «мобилизации» - отказы.
Годовая статистика сайта glavconstructor.ru показывает:
|
Поисковик
|
Доля отказов
|
|
|
основной поиск
|
мобильный поиск
|
|
|
Яндекс
|
12,2 %
|
22,7 %
|
|
Google
|
12,1 %
|
69,1 %
|
|
Mail.ru
|
11,2 %
|
28,6 %
|
Доля мобильных отказов в разы превышает отказы на основном поиске. И это неудивительно, ведь как можно пользоваться таким сайтом с телефона?

Для чтения приходится использовать и вертикальную, и горизонтальную прокрутку, на ссылку с первого раза не попасть, картинки толком не разглядеть. Конечно, возникает раздражение и желание поискать более удобную для восприятия информацию.
Адаптив или мобильная версия?
Логично встала задача – адаптировать сайт под мобильные устройства.
Основные технологии для этого существуют две:
1. Адаптивный дизайн
Адаптивный дизайн подразумевает единый дизайн сайта для отображения на всех устройствах. Но в зависимости от ширины экрана информационные блоки сайта перестраиваются таким образом, чтобы оптимально уместиться на всю ширину экрана, при этом шрифт остается таким же читабельным, а картинки такими же наглядными. Некоторые элементы при сужении экрана видоизменяются, например меню прячется за стандартную иконку (несколько горизонтальных полосок). Но в остальном это все тот же привычный глазу сайт.
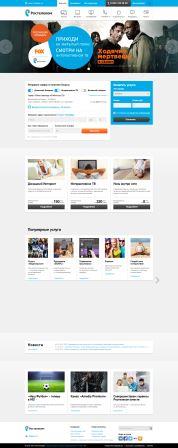
Пример адаптивного дизайна – rt.ru. Блочная структура и один дизайн сайта для широкого и мобильного экранов:


Адаптивный дизайн – сравнительно новая технология, и сайты, которые разрабатывались лет 5 назад, конечно, его не имеют.
Преимущества адаптивного дизайна:
- Один привычный пользователю дизайн.
- Одинаковое удобство использования на всех устройствах.
Недостатки адаптивного дизайна:
- Ограничения по дизайну – сайт неизбежно выполняется в минималистичном стиле, с блочной структурой. Это сильно ограничивает дизайнерское творчество, которое сводится только лишь к правильному построению блоков. Сайты становятся похожими друг на друга, исчезает дизайнерская индивидуальность. Если для мобильных устройств минималистичность – только плюс, то для десктопа, а это все же почти 80% просмотров сайтов, хочется больше творческой свободы, тем более что современный широкополосный интернет, доступный мобильный 4g, повсеместный wi-fi снимают проблему закачки красивых картинок и позволяют сайту выделиться среди других блочно-блеклых собратьев.
- Если речь идет об уже существующем сайте, для адаптива придется делать полный редизайн, переверстку, тестирование и прочие прелести новой разработки, что выливается в приличный финансовый бюджет и целесообразно, только если задумана тотальная переделка сайта, в том числе его внутренней структуры.
2. Мобильная версия сайта
В отличие от адаптива для мобильной версии сайта разрабатывается отдельный макет дизайна. Причем есть два варианта его размещения:
1) Размещение мобильной версии на отдельном поддомене, например m.vk.com.
Вариант обязателен, если для мобильной версии предполагается другой контент (например, без файлов, картинок, с укороченными текстами). Здесь, по сути, речь идет о новом сайте – сателлите основного.
Но на поддомен часто сажают и тот же самый контент, то есть создают зеркало сайта с другим дизайном.
На наш взгляд этот вариант слегка путает пользователя, который вынужден только интуитивно догадываться – один и тот же контент ему подсовывают на сайте с приставкой m или mobile в урле, или другой.
2) Размещение мобильной версии на том же домене, что и основной сайт.
Какой именно дизайн-макет показывать посетителю, система определяет исходя из разрешения экрана и user-agent посетителя.
User-agent – основной параметр «мобильности» для айфонов и айпадов. Разрешение экрана – важный параметр для старых телефонов.
Именно по второму пути мы и повели сайт Главконструктора. Отдельный дизайн-макет для мобильных устройств с тем же самым контентом, на том же самом домене.
Система настроена таким образом, что она отличит экран 1024 стационарного компьютера или старого ноутбука и экран 1024 планшета. В первом случае будет показана основная версия, во втором – мобильная.
Обе версии связаны ссылками в подвале, и между ними можно переключаться на любых устройствах.
При этом в дизайне использованы элементы адаптива – при сужении, расширении экрана блоки перестраиваются, чтобы наилучшим образом заполнить экран. То есть такой гибридный подход можно назвать мобильный адаптив.
Мобильная версия на экранах разной ширины:


Технология разработки: сложный путь до простой мобильной версии
Как для большинства владельцев сайтов, поначалу задача для нас выглядела максимально просто – убрать из дизайна сайта все лишнее, максимально упростить и показать мобильному пользователю. Однако на деле пришлось столкнуться с более сложной реальностью.
1. Прототип
Началось все с ТЗ на сайт, который помогли составить разработчики. Результат ТЗ – это прототипы основных разделов сайта:
- главная;
- внутренняя текстовая;
- портфолио;
- новости.

Прототип рождался на основе просмотров других мобильных сайтов. Чтобы их найти, использовался несложный прием – на телефоне в браузере вбивался запрос «разработка мобильной версии сайта», и просматривалась выдача. Любопытно, что больше половины сайтов, предлагающих подобные услуги, сами не имеют мобильной версии.
Мобильные принципы
В итоге опытным путем сложились основные принципы, которым должен следовать мобильный сайт:
- Минимум сложного графического дизайна, все графические решения делаются цветом, стилями, шрифтами.
- Удобно нажимать пальцем. Много места между кликабельными элементами, сложно промахнуться.
- Крупный шрифт, не надо увеличивать экран или напрягать зрение.
- Текст и картинки помещаются на экран по ширине, нет горизонтальной прокрутки, одноколоночная структура.
- Отображается только самое основное, весь лишний контент спрятан в меню под иконки или в выезжающее меню, свернутое в стандартный значок.
- Шапка минимальна и не перегружена лишней информацией – ведь эта информация будет при каждой загрузке новой страницы занимать большую часть экрана.
- Возможность одним кликом связаться – позвонить, написать.
- Удобные мобильные фишки: Кнопка «Наверх» в подвале, ссылка «На основную версию».
Все эти принципы мы постарались заложить в наш мобильный дизайн. Еще на этапе прототипа пришлось много переставлять элементы местами, прятать, удалять и заменять на иконки.
Тот же процесс продолжился на этапе дизайна.
2. Дизайн-макет
Важное требование к дизайн-макету – преемственность с основным сайтом. Человек не должен думать, что он попал на другой сайт, поэтому важно сохранить стиль и цветовую гамму.
Оптимально отдать дизайн в работу тому же дизайнеру, что делал и основной сайт.
На этапе дизайна лучше видишь ошибки, допущенные в прототипе. И еще есть возможность, мягко подталкивая упирающегося дизайнера, поэкспериментировать с расположением и видом элементов.
3. Верстка
На этом этапе очень важна квалификация программиста. Постоянно появляются новые технологии, и разработчик должен быть в курсе всех новинок, иначе мобильная версия сайта морально устареет еще до того, как ее вывесят в онлайн. Кроме того, важно не обидеть пользователей старых устройств.
На нашем сайте на этапе верстки было использовано несколько технических решений, которые позволили минимизировать вес сайта:
- Из картинок в дизайне остался только логотип, все остальное, в том числе сложный рисунок на фоне некоторых блоков – сделан стилями.
- Все скрипты написаны на нативном JS и минимизированы, без использования сторонних библиотек.
- Все векторные иконки в дизайне – шрифтовые.
- Шрифт с иконками предварительно был подвергнут процедуре упаковки с помощью специального инструмента, который сгенерировал новый шрифт только с используемыми элементами, таким образом, конечный вес шрифта удалось уменьшить с 65 до 3 кб.
На этапе верстки были реализованы перемещения адаптивных блоков (новости на главной, пункты меню «Услуги», портфолио).
Решен сложный вопрос по отображению широких таблиц – для них появились контейнеры с собственной горизонтальной прокруткой, как например здесь .
Отдельное внимание – странице Контакты, важно встроить карту с подстраиваемой под экран шириной.
Последний штрих – форма обратной связи, она также требует адаптации под телефон.
4. Тестирование
Тестирование – процесс, параллельный верстке, когда с разных устройств шириной от 320 до 1024 px сверстанные страницы смотрятся под разным углом зрения. А точнее – под разными пользовательскими сценариями. Это последняя возможность выловить баги юзабилити и исправить их до финального запуска.
5. Вывешивание на основной сайт
Та-дам! Сложное наконец-таки превратилось в простое, и вместо громоздкого перегруженного монстра на экране мобильного телефона можно прокручивать легкий и понятный интерфейс.
В итоге вес главной страницы сайта уменьшился с 1,5 до 0,6 Мб, скорость загрузки уменьшилась с 5,79 с до 2,08 с*.
* Как смотреть вес страницы и скорость загрузки: Открыть сайт в Хроме - F12 - Network - Ctrl+F5 - в самой нижней информационной строке браузера находим "...1,7 Mb transfered .... Load: 3,63 s "
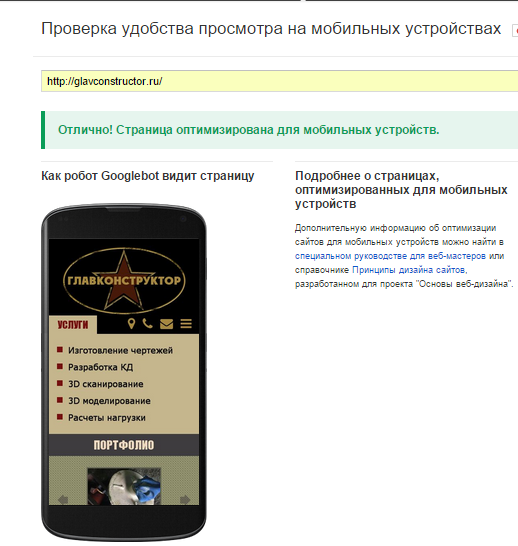
Сервис Гугл для проверки мобильности оценил наши старания заветной фразой:

Чуть позже можно будет добавить статистику отказов по основной и мобильной версии, а также увеличение абсолютного показателя визитов с мобильных устройств.
Огромная благодарность за проделанную работу талантливым специалистам Сеомагии: дизайнеру Сергею Жеглову и веб-программисту Евгению Миронову!


